معرفی زبان html
زبان HTML مخفف HyperText Markup Language بوده و برای ساخت صفحات وب از آن استفاده میشود. اولین توسعه دهنده این زبان، Berners-Lee در سال 1990 بود. زبان html برای ساخت صفحات وب سایت کاربرد دارد که توسط hyperlink به هم متصل میشوند. صفحات هر وب سایتی را که در اینترنت مشاهده میکنید با ورژنی از کدهای اچ تی ام ال نوشته شدهاند.
دواقع کدهای زبان html به ما کمک میکنند تا از طریق مرورگر عکس، ویدیو و یا متن خود را در اینترنت به دیگران نمایش دهیم. مرورگرها از طریق خواندن کدهای این زبان میتوانند کار خود را که نمایش وب سایت است، را انجام دهند. زبان html درواقع به مانند اسکلت یک ساختمان است که نمایی ندارد و زبان CSS قادر است کار ساخت این ساختمان را با زیبا کردن نمای آن تمام کند. این دو زبان مکل یکدیگر هستند و به همدیگر برای طراحی سایت گردشگری و یا هر نوع سایت دیگری کمک میکنند.

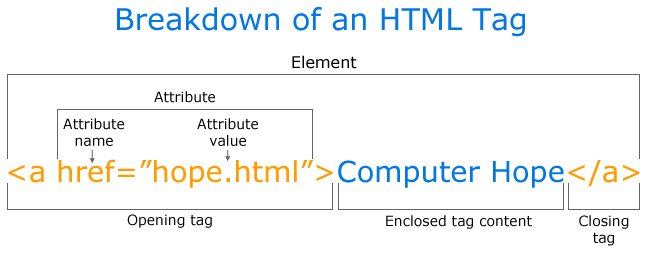
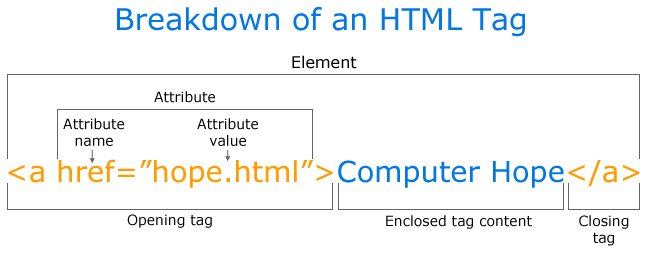
زبان html به وسیله المنتها (element)، ساختار یک صفحه وب را میسازد. برای ایجاد المنت ها از تگ (tag) استفاده می شود. هر کدام از تگهای این زبان، وظیفه خاصی را بر عهده دارند. به طور مثال تگ a که در تصویر بالا ساختار آن را مشاهده میکنید، برای لینک کردن صفحات به هم کاربرد دارد. هر تگ تعداد خصوصیت (attribute) دارد، که قابلیت مقداردهی دارند. در این مثال برای درج لینک (link) از خصوصیت href در تگ a استفاده می شود. وجود خصوصیت در تگ ها یکی از بهترین ویژگی های زبان html است. هر تگ در زبان اچ تی ام ال به صورت <نام تگ> باز شده <نام تگ/> بسته می شود.
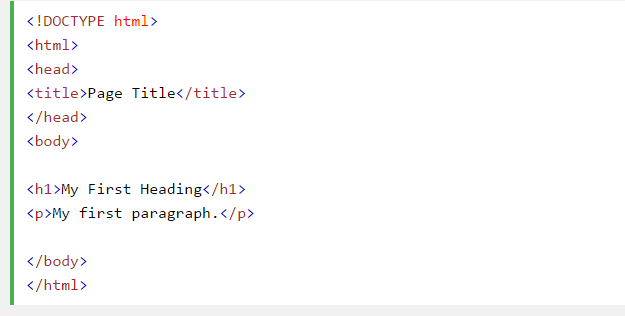
مثالی از کد html

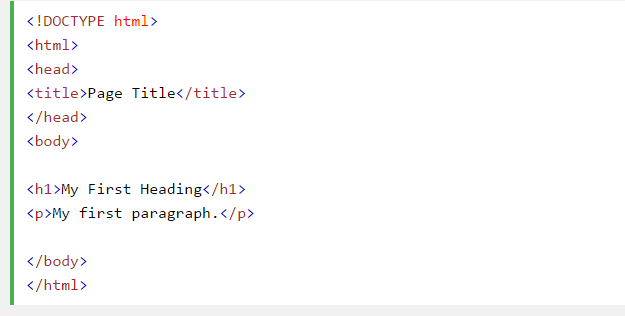
اولین جمله هر سند اچتیامال <!DOCTYPE html> است. این بخش در واقع این تگ نشان میدهد که این سند یک صفحه HTML هستیم. پس اولین کاری که انجام میدهیم، آن است که همین کلمه را در ابتدای سند خود مینویسیم. اگر نگاهی به صفحه سادهای که برایتان مثال زدیم نیز بیندازید, در خط اول کلمه <!DOCTYPE html> را میبینید. پس بخاطر داشته باشید که ما همیشه آن را در اولین خط از کدهایمان قرار میدهیم.
دومین رکن اصلی هر صفحه HTML، همان تگ <html> و <html/> است که برای شروع نوشتن زبان اچ تی ام ال کابرد دارد. پس در قدم بعدی و بعد از <!DOCTYPE html> آن را مینویسیم. همه محتویات یک صفحه اچ تی ام ال را از این به بعد در بین این دو تگ نوشته میشود.
بین دو <html> و <html/> تگهای جدیدی با اسم <head> و <head/> قرار میگیرند. عمل قرار دادن یک تگ در داخل تگ دیگر، nest نام دارد. تگ <head> و <head/> در برگیرنده اطلاعات ابتدایی را در ر*اب*طه با صفحه اچتیامال است. مثلا میگوید نویسنده این صفحه چه کسی بوده یا تگ title در آن قرار میگیرد توضیحاتی در ر*اب*طه با خود سایت ارائه میکند. معمولا چیزهایی که در بخش هدر سایت نوشته میشود به صورت مستقیم در سایت نمایش داده نمیشوند و راهنمایی برای موتورهای جستجو برای درک صفحات وب شما هستند.
حالا نوبت به نوشتن کدهایی میرسد که قرار است در صفحه مرورگر مشاهده شوند. بقیه تگهای ما که بیشتر شامل div هستنند بین دو تگ <body> و <body/> قرار میگیرند.
ر*اب*طه زبان HTML با CSS
از سوی دیگر، نباید از اچتیامال به عنوان زبانی برای صفحهآرایی یا تنظیم ظاهر صفحات وب استفاده کنیم. این وظیفه به زبان دیگری به نام CSS محول شده است. در واقع از HTML برای ایجاد ساختار کلی صفحه وب و از CSS برای زیباسازی آن باید استفاده کنید. هانت با طراحی سایت شرکتی، پزشکی، شخصی و فروشگاهی در خدمت شما است.
چگونه یک فایل html بسازیم؟
برای ساخت فایل html میتوانید از bracket و یا از notepad استفاه کنید. در هر یک از این دو نرمافزار یک فایل جدید باز کرده و نمونه کد بالا را در آن تایپ کنید. سپس فایل را با نام دلخواه و فرمت html. ذخیره نمایید. در مقاله معرفی زبان css در بخش مقالات آموزشی طراحی سایت هم میتوانید یاد بگیرید که چگونه از کدهای css در فایل html به صورت خارجی استفاده کنید.
زبان HTML مخفف HyperText Markup Language بوده و برای ساخت صفحات وب از آن استفاده میشود. اولین توسعه دهنده این زبان، Berners-Lee در سال 1990 بود. زبان html برای ساخت صفحات وب سایت کاربرد دارد که توسط hyperlink به هم متصل میشوند. صفحات هر وب سایتی را که در اینترنت مشاهده میکنید با ورژنی از کدهای اچ تی ام ال نوشته شدهاند.
دواقع کدهای زبان html به ما کمک میکنند تا از طریق مرورگر عکس، ویدیو و یا متن خود را در اینترنت به دیگران نمایش دهیم. مرورگرها از طریق خواندن کدهای این زبان میتوانند کار خود را که نمایش وب سایت است، را انجام دهند. زبان html درواقع به مانند اسکلت یک ساختمان است که نمایی ندارد و زبان CSS قادر است کار ساخت این ساختمان را با زیبا کردن نمای آن تمام کند. این دو زبان مکل یکدیگر هستند و به همدیگر برای طراحی سایت گردشگری و یا هر نوع سایت دیگری کمک میکنند.

زبان html به وسیله المنتها (element)، ساختار یک صفحه وب را میسازد. برای ایجاد المنت ها از تگ (tag) استفاده می شود. هر کدام از تگهای این زبان، وظیفه خاصی را بر عهده دارند. به طور مثال تگ a که در تصویر بالا ساختار آن را مشاهده میکنید، برای لینک کردن صفحات به هم کاربرد دارد. هر تگ تعداد خصوصیت (attribute) دارد، که قابلیت مقداردهی دارند. در این مثال برای درج لینک (link) از خصوصیت href در تگ a استفاده می شود. وجود خصوصیت در تگ ها یکی از بهترین ویژگی های زبان html است. هر تگ در زبان اچ تی ام ال به صورت <نام تگ> باز شده <نام تگ/> بسته می شود.
مثالی از کد html

اولین جمله هر سند اچتیامال <!DOCTYPE html> است. این بخش در واقع این تگ نشان میدهد که این سند یک صفحه HTML هستیم. پس اولین کاری که انجام میدهیم، آن است که همین کلمه را در ابتدای سند خود مینویسیم. اگر نگاهی به صفحه سادهای که برایتان مثال زدیم نیز بیندازید, در خط اول کلمه <!DOCTYPE html> را میبینید. پس بخاطر داشته باشید که ما همیشه آن را در اولین خط از کدهایمان قرار میدهیم.
دومین رکن اصلی هر صفحه HTML، همان تگ <html> و <html/> است که برای شروع نوشتن زبان اچ تی ام ال کابرد دارد. پس در قدم بعدی و بعد از <!DOCTYPE html> آن را مینویسیم. همه محتویات یک صفحه اچ تی ام ال را از این به بعد در بین این دو تگ نوشته میشود.
بین دو <html> و <html/> تگهای جدیدی با اسم <head> و <head/> قرار میگیرند. عمل قرار دادن یک تگ در داخل تگ دیگر، nest نام دارد. تگ <head> و <head/> در برگیرنده اطلاعات ابتدایی را در ر*اب*طه با صفحه اچتیامال است. مثلا میگوید نویسنده این صفحه چه کسی بوده یا تگ title در آن قرار میگیرد توضیحاتی در ر*اب*طه با خود سایت ارائه میکند. معمولا چیزهایی که در بخش هدر سایت نوشته میشود به صورت مستقیم در سایت نمایش داده نمیشوند و راهنمایی برای موتورهای جستجو برای درک صفحات وب شما هستند.
حالا نوبت به نوشتن کدهایی میرسد که قرار است در صفحه مرورگر مشاهده شوند. بقیه تگهای ما که بیشتر شامل div هستنند بین دو تگ <body> و <body/> قرار میگیرند.
ر*اب*طه زبان HTML با CSS
از سوی دیگر، نباید از اچتیامال به عنوان زبانی برای صفحهآرایی یا تنظیم ظاهر صفحات وب استفاده کنیم. این وظیفه به زبان دیگری به نام CSS محول شده است. در واقع از HTML برای ایجاد ساختار کلی صفحه وب و از CSS برای زیباسازی آن باید استفاده کنید. هانت با طراحی سایت شرکتی، پزشکی، شخصی و فروشگاهی در خدمت شما است.
چگونه یک فایل html بسازیم؟
برای ساخت فایل html میتوانید از bracket و یا از notepad استفاه کنید. در هر یک از این دو نرمافزار یک فایل جدید باز کرده و نمونه کد بالا را در آن تایپ کنید. سپس فایل را با نام دلخواه و فرمت html. ذخیره نمایید. در مقاله معرفی زبان css در بخش مقالات آموزشی طراحی سایت هم میتوانید یاد بگیرید که چگونه از کدهای css در فایل html به صورت خارجی استفاده کنید.